
This post may contain affiliate links. That means if you click and buy, I may receive a small commission (at zero cost to you). Please see my full disclosure policy for details.
When you set up your website and add WordPress, you will see a few plugins automatically added. One of these is JetPack. And, while it may look like the perfect all-in-one plugin, you will want to think twice.
Plugins are helpful on the WordPress platform as they offer additional features that make your site run better, help with SEO, and provide a better user experience. There are some great ones – but some that aren’t as great as they sound.
One you may want to think twice about adding to your site is JetPack. But before you uninstall and remove it, make sure you address some issues that may come up without the plugin – and learn what to use instead of Jetpack.

Struggling to know what to focus on with your blog?
What to focus on, and the mistakes to avoid making, to turn your blog from a hobby into a business.
Do I need to use JetPack?
Nope. You do not. When you first set up your site, your host may have added it for you, or it was an option you clicked on to add to your site.
But the truth is that you do not new (or will. you want) to use Jetpack on your site.
What is Jetpack Used For?
Jetpack is an all-encompassing plugin that includes stats, image compression, backups, connections to Google, and more. It may sound like a winner and a plugin everyone should have on their blog, but it is not. It is something you need to remove.
Why you should not use the Jetpack WordPress Plugin
It’s a resource hog
Jetpack is a bloated plugin. It comes loaded with more than 30 modules. A module is like a plugin within a plugin.
Most of the time, you will probably only need a few of the modules. The majority of users do not even need 90% of what JetPack offers. You don’t need it.
But, even then, if you have even only a few of the modules activated, all of the plugins have to load on every single page that loads. That can significantly reduce your page speed. Slow page speed can kill your organic search (and turn off readers).
The stats are not accurate
Unfortunately, the sats you see on Jetpack are not always 100% accurate. They are trying to pull data from Google Analytics. And it does not always work correctly.
You need to have accurate stats. Jetpack can’t guarantee this, so it just does not makes sense.
How to Delete Jetpack
You now know that you should not use Jetpack, but how do you go about removing it? Even if you don’t know how to code, you can still easily remove it from your WordPress site with a few clicks.
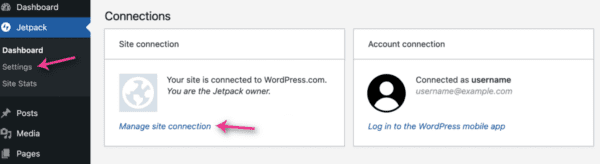
Before you jump into your plugins and hit delete, you need first to disconnect it from your site. You can do that by navigating to JetPack > Dashboard and find Connections.

Click Manage Site Connection and disconnect it from your site.
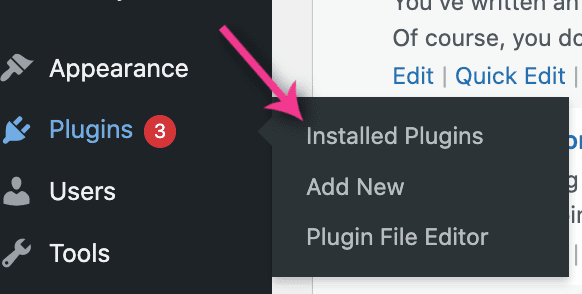
Now, it is time to remove the plugin safely! Navigate to Plugins in your dashboard and go to Installed Plugins.

Find Jetpack in the list and click the Deactivate link beneath it.

Then, you will see a Delete link beneath the plugin — click that, and it will remove the plugin from your site. You’ll no longer have Jetpack and will have deleted it from your site.
Best Alternatives to Jetpack
Several modules within Jetpack are helpful. But, again, the way that the plugin is built is just not practical for your site. But, before you up and deactivate and delete the plugin, you need to make sure that you have something else set up to take the place of what Jetpack was doing.
Let’s go over each of the modules and which plugins you can use instead of JetPack.
**Make sure you add the plugins below before you deactivate and delete Jetpack. If you have not ever installed a plugin, this walkthrough will show you how to do that.
Checking stats and analytics
One of the reasons many bloggers say they like Jetpack is that they can quickly see their site traffic. The problem is that a plugin connected to your analytics is open at all times. That means every time something happens, the plugin is open and trying to connect to Google. That can make your site load more slowly.
So, what plugin do you use to see your stats? None.
Nope. There is no reason to add a plugin to your site to see your traffic. You need to go to Google Analytics directly. It is the only accurate measure of what is happening on the site.
You probably added your analytics code in Jetpack. So, before you deactivate that feature, you need to add the code to your header file. Some themes, such as those with the Genesis Framework, allow you to add the code into a header file. But, that can be confusing.
Instead, add the WP Code Plugin (formerly Insert Headers & Footers). It is free. It is lightweight and has zero effect on page speed.
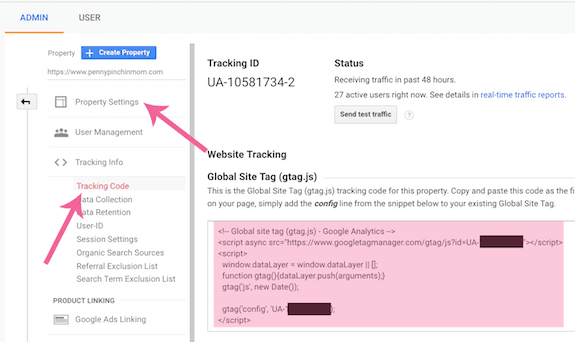
Once it is added, log into your Google Analytics account. Navigate to Settings (at the bottom – it is the gear icon).
Then, select Property Settings > Tracking Code. You will see the Google Site Tag. Copy all of this (my code is in black, but you will see numbers for yours). Paste ALL of this into the Headers section of the Insert Headers & Footers plugin and save your changes.

Now you can safely deactivate this module in Jetpack.
Learn more about connecting your site to both Google Analytics and Search Console.
Social Sharing
Another module you may find on Jetpack is the ability for readers to share your content. The plugin adds buttons at the bottom of the post, so readers can click to share your content on various platforms.
Rather than use this feature, find a lightweight social sharing plugin. Two that you may want to consider are Grow Social Pro and Shareaholic. Each of these plugins offers free and paid plan versions. If you are starting and are on a budget, stick with the free versions, and you can always upgrade later on.
Once installed and connected with your social accounts (see the tutorials or help screens for each plugin), you can then deactivate the social feature under Engagement.
Security
Another feature you will see in Jetpack is security. Having protection on your site is vital as it protects you from potential hackers and brute-force attacks. You may think your site is too small for anyone to want to hack, but you’d be wrong.
A couple of options you can consider for security are Wordfence or Limit Login Attempts. Each of these keeps out unwanted visitors and can offer additional levels of protection against hacking and bots.
They are both free to use, so select the one you want and add it to your site. As soon as you do that, deactivate the security module in Jetpack.
Contact form
You don’t even need a form for people to contact you. If you do not want a form, make a Contact page, and in the body of the page, enter your email address. I would suggest you do not have the full address written as bots can scrape and use that to spam your email.
For example, my email is [email protected]. I would write it as tracie(at)traciefobes(dot)com. A bot can’t pick that up.
If you would rather have a contact form, a lightweight option is Gravity Forms (paid) or Contact Form 7 (free). Sometimes the paid version will offer more features, so it may be an investment you want to make. If not, a free form will work perfectly fine.
Once the form is added, you are ready to deactivate the contact form in Jetpack.
Social Media Icons
One feature you will see within the appearance module (once activated) are your social icons. These are the icons that are on your home page and lead to your various social platforms.
Again, don’t use Jetpack for this. Get something like Simple Social Icons (if you use Studio Press themes). Or, see if your theme has them built in and use those. If you don’t have a theme that includes this, the Social Icons Widget is lightweight and can work very well.
Once you activate the appearance module, you will also see other features such as carousels, badges, images, circles, RSS feed, Twitter feed, and more. These are not necessary. You don’t even need to replace them with anything else.
You are now ready to deactivate the appearance module.
Widget visibility
One feature that many do not use is widget visibility. It allows certain widgets and features to show only on specific pages. There is no need for this.
Why?
The truth is that most of your visitors will be reviewing your site on mobile. Mobile users will not see any sidebar content unless they scroll down past your article. The sidebar image and data are shifted beneath your content on mobile. Only desktop users will see this. And most of them ignore it.
Don’t worry about replacing this feature on Jetpack.
Backups
If you opt for the paid version of Jetpack, you can also get backups. But, even if you do not pay, a backup plugin is a must.
The option to consider is Updraft Plus. Keep in mind that you may need to pay to use them, but it is an insurance policy. If your site goes down for any reason or it crashes due to a plugin issue, you have a clean backup that you can use to restore your website within just a few minutes.

Struggling to know what to focus on with your blog?
What to focus on, and the mistakes to avoid making, to turn your blog from a hobby into a business.
If you are using Jetpack, don’t panic. You are not doing anything wrong. However, take some time to update your plugins and then remove it from your site. It will be one of the best things you can do to make your site load better for a more positive user experience.











Tracie, When you say copy and paste ALL of this, do you mean everything in pink in your screen shot above? Or just the tracking code? Thanks!
Just the tracking code from Google
This article brought to light a dilemma that I myself have come across when using WordPress: Jetpack. Although this plugin is presented as the complete solution for many features, the text makes us reflect on the real need for each of these features and how their inclusion can negatively impact the performance of our website.
Thank you so much, Tracie! I had no idea about Jetpack. Will be taking care of this today.
You aren’t alone. Most people have no idea about JetPack.
Great information! Thank you!
Glad you found it helpful!
Really helpful post Tracie, thanks!
I have a question for you about backups…
I’m with Siteground, who say they take care of daily backups. So, do I still need a backup plugin?
You will want to make sure they are doing full database backups of everything and that you have easy access to it if you need to use it. If so then you do not need a secondary backup.
Took it off. I’m redoing my entire site and always wondered about Jetpack. Thanks for the tips!
Glad to help!
Hey, Tracie, thanks for this great article. I have Jetpack installed but I don’t use all of the features. I use insert headers and footers and looked at the code that is there. The Tracking ID is buried in there but there is also a lot more code as well as the words “Google Analytics”. I think I set this up years ago and cannot remember exactly where this information came from. Can I assume this is set up correctly? I also use VaultPress but it looks like Jet Pack is also backing things up. I’m wondering if the backup that Jet Pack is making is the same backup that VaultPress is doing? Sorry for rambling but I thought I would run this past you to get your thoughts. Thanks in advance.
What you have sounds correct! Just make sure you have the UA-xxxx in there as that is the code Google looks for. VaultPress is parrt of JetPack so that may be what you see. I’d drop that and go wtih UpDraft Plus (They have a sale right now) as that way you can drop all of JetPack with confidence.
Do I need to add all of those other plugins before I get rid of Jetpack? I’m so afraid I will mess something up.
I know it is scary. I would uninstall JetPack first. Then add each of the others.
Hi Tracie so I deleted my jetpack but do I need to delete Exact Matrics a well cause now I have an error multiple tracking codes. Thanks.
Yes – you should not need both.
What about subscribers..?
I have about 300 via jetpack So how to save them and add show new subscriptions message?
You only have permission to send them updates, not emails. So you’ll need to do a post to ask people who are following you to sign up for your emails – so they get that alert.
Due to GDPR and CAN-SPAM laws, they ahve to give consent for these types of emails so you have to ask them directly.
Hi Tracie,
if Jetpack is uninstalled what should we use to monitor website’s uptime (Jetpack monitor that)?
Check with your host about what they offfer.
Thank you, Tracie, for this helpful article. I followed the steps and removed the Jet Pack plugin.
I went to look at how many modules were within Jet Pack, and there were at least 15 of them.
My website has been running slow the past month, and I was hoping that by removing Jet Pack,
this would help. I think I still need to find a new hos,t as Blue Host is not optimal if I want to grow
and scale with my blog.
That is a lot for sure! It is possible that there was some code left behind in your database and so that would need to be cleaned up. As for how to do that? It’s above my pay grade. ;-). I really can’t tell you that process but that would be something else you will want to look into.
I setup Google Analytics from within Google. When I view the source code of my pages I am seeing the following:
Does this mean it is setup correctly?
I also have MonsterInsights .. which I think came with the theme I am using.
It keeps reminding me to connect it to my Google Analytics.
Should I go ahead and do that?
That looks good! I would also delete Monster Insights as you do not need that on your site (it is also not a plugin I recommend).
Why do you not recommend monster insights?
I have seen it fail. It is also just one more thing that can slow your site. It is always best to directly connect your site to Google directly.
Hi Tracie!
Great advice! What do you use for related posts? Or do you not bother?
Link to those you want in your content – do not let a plugin do this. The reason is that it is better for SEO to link to your content within the article to get that related content juice you ened.
Hi Tracie,
I am a beginner blogger and also not tech savvy. I followed all your steps in what to do to replace jetpack. But I can’t figure out how to disable jetpack. I’m on wordpress.org.
Thanks,
Ellie
You should just be able to select disable and then at the top of the plugins page, select Delete. That should take care of it for you.
I can’t tell you how helpful this has been, Tracie. Thank you so much!
I am so happy to hear this!!
Hi Tracie, thanks for the info. I’m currently working on getting rid of jetpack. I’m wondering about the things like “Comments, notifications, lazy load, tiled galleries, secured sign on” and few other things I didn’t see mentioned. Do we find alternative plugins to replace them or are they not important, hence the reason you did not mention any of them?
Use the native comments on WordPress as that is fine as you can get those notifications. Security is best with something like WordFence. I do not use lazy load and it is really something that only pic heavy sites should consider and then use the Lazy Load plugin. Hope that helps!!
I uninstalled jetpack before I read your blog because it was strangely removing images on front end after I selected optimise images and site accelerator. even after disabling those nothing changed and the jetpack fsvicon started showing up on my site. very useless plugin indeed.
Hi Tracie, this has been very helpful. One additional thing I’m wondering about is, what would you recommend for displaying your follower count? Jetpack would at least show this as a grand total in the sidebar. The plugins I’ve looked at all want to break this out by source – 100 followers on Facebook, 200 from Twitter, 50 email signups, etc – which I think looks kind of tacky. Any suggestions would be appreciated!
Those followers are only through WordPress – you don’t want that. You need subscribers to your list (which you own). I would not even worry about your follower counts as it is not a metric that indicates success.
Hello Tracie, Thanks for sharing my thoughts 🙂 I’m also not a big fan of JetPack, I tried using it on my website and it didn’t work with some other plugins not to mention all those bloats it carries with it. I’ve to ditch it finally.
Loved your article. I use GoDaddy managed WordPress. I’m a little nervous about GoDaddy. They seem to abandon all responsibility when something goes wrong and don’t seem to understand I pay them for a reason and receiving good and fair compensation explicitly involves taking responsibility for your service. GoDaddy advertises 30 day restore. Do you think this is sufficient? Can I trust them. I have spent ten years building my blog. I could not imagine losing it. Jetpack? Blogvault? Thank you.
I honestly feel GoDaddy is expensive and is not the best. I would consider moving to BigScoots as they do the same thing….and are much better (without the nickel and diming). I would also never rely only on my host for backups. Get UpDraftPlus. That is one of the best options.
I removed jetpack from my website. The things that bothered me are the loss of connection with the WordPress account to automatically publish on social networks and the not being able to clear the cache.
You can clear your cache with another caching plugin (WP Rocket is one that is excellent). As far as publishing on social, you really don’t want to just push it out and it is best to add custom text. There are sites, suck as HootSuite or SmarterQue which will publish for you.
There is no option to delete or deactivate under Jetpack plugin! How aggravating!!
Hmmm…..that is odd! Are you on the free WordPress version or are your self-hosted?
Unfortunately, on the free version of wordpress it is not possible to remove jetpack and for some themes there is no possibility to add a contact form.
I also confirm that on the free version, Jetpack is particularly inaccurate. It counts one stats out of ten when it does…
Just another reason why I always recommend not using free WordPress. It is so limiting.
Hi Tracie,
This is the most valuable article I have found on WP & Jetpak, thank you.
I’m ready to launch and was just working through plugging and when I go to disconnect jetpack I get this message:
Jetpack is currently powering features on your site. Once you disconnect Jetpack, these features will no longer be available and your site may no longer function the same way.
Contact Form Feedback Form submissions stored by Jetpack 7
Image Hosting Super-fast, mobile-ready images served by Jetpack 12
Is this going to mess with the post that is ready to go?
Thanks, Gael
As long as you have already activated the other plugins you need, you will be set and can get rid of that plugin.
Hi Tracie. Thank you for this clear information. I have been having compatibility issues involving Jetpack and been wondering if I really need it. Will be taking a closer look. Thank you again.
Do you have any suggestions for security for WP? Also, any ways to make Jetpack stop asking you to install it? Since Jetpack is so deeply ingrained with WP and with Woocommerce? Thanks so much.
I would stick with WordFence. If you use Woo, put that onto a subdomain (and I know many who use Woo without Jetpack)
I made a MISTAKE and procrastinated to remove Jetpack after reading this, after writing a post, I used a Jetpack feature and it made an error to the post and completely destroyed
PLEASE DELETE JETPACK ASAP!
Hard disagree. I love Jetpack. I have several websites and all of them have Jetpack installed. My main website has hundreds of pages and typically loads in about 600ms. I am able to monitor and manage several websites at once with the Jetpack app on my mobile phone. Jetpack is constantly updated and provides so many useful features. You are right that the average user does not need even close to all they offer. But the social sharing, the ability notify subscribers of new posts simply, the ability to have readers subscribe to comment threads, Akismet (spam protection), Jetpack Protect, related posts, etc. etc. Jetpack is my favorite plugin and while I’m not a professional, I’ve been managing about 5-10 websites for the last 15 years and Jetpack simply makes my life easier. Big Jetpack fan here.
Hi Tracie
Nice article!
Jetpack has a killer feature in paid plan. Real Time backup
Real Time backup is must in ecommerce website.
What alternatives you recommend here? I don’t think Updraft plus supports Real Time backup.
I have never used Realtime backup or worried about it. Most that I’ve seen do daily.
Hi Tracie, I’m Suyogya, a Happiness Engineer at Automattic, the company behind WordPress.com, Jetpack and more. I read your post, and noticed the couple of downsides you’ve mentioned on using Jetpack are completely incorrect, and I’d love to provide some clarity.
Firstly, Jetpack only loads the modules you have activated which means if you have a module that’s deactivated, it simply does not load on your site. On a self-hosted site, you’re 100% able to choose which modules you’d like activated and which you wouldn’t. Even on a WordPress.com site, you have some level of control on which modules you’d like to keep active, but Jetpack can’t completely be deactivated since it acts as a bridge between our infrastructure and WordPress based sites hosted with us.
Secondly, Jetpack has it’s own stats system – it records stats independently of Google Analytics. It does, however, allow you to pull in Google Analytics stats with ease if that’s more aligned with what you’d like to do as you’ll see here: https://jetpack.com/blog/how-to-add-google-analytics-to-wordpress/
All of your other points seem to be personal preferences on using different plugins for different things, which could actually add on to load speeds a lot more as opposed to using an optimized plugin that allows you to efficiently disable/enable modules as needed. Let me know if you’ve got any other questions I can help provide clarity on 🙂
Cheers!
Secondly,
> Most of the time, you will probably only need a few of the modules. The majority of users do not even need 90% of what JetPack offers. You don’t need it.
Jetpack indeed comes with modules, and not everybody needs all the modules. From what you wrote, it feels like there’s no way to eliminate them, which is incorrect.
In Jetpack, you can disable the modules you do not want to use, not loading them entirely and only keeping the ones you truly use. If you don’t need 90% of the modules, disable them and keep what you want.
Also, you recommend disabling modules in favor of separate plugins for the same features. Could you explain how that is different or better than having just one plugin with modules that you can enable/disable as you need? Considering also that with modules, you only load the module you need, while with a separate plugin you might be adding other features from that plugin that you do not need either.
As Eric said in another comment above, Jetpack is not necessarily the source of performance issues. I have a blog and an eCommerce with Jetpack, and the first content load is 0.7s, while the entire page loads in 1.6s. Google Lighthouse marks my site with Jetpack at 94/100 performance. I did work on lots of optimization, but I never touched Jetpack, indicating indeed that it is not a cause of performance issues generally. And I only keep active the modules I use.
Of course, like any other plugin, it could be, but saying generally that it is, is incorrect.